やっと!念願だった自分の脱出ゲームをこのサイトで公開することができました
WordPress初心者なのでちょっとしたことですぐ躓きました。忘れないうちに書き留めておきます。
動作環境はこちら
- macOS Monterey 12.6.3
- Unity 2021.3.31f1
- FileZilla 3.66.1
とても参考になった記事がこちらです

Unityの設定
今までunityroomに何度か投稿してきたんですが、その時とは少し設定を変えなければいけませんでした。
ちなみに私は2d脱出ゲームを制作するのでオブジェクトは全てUIです。
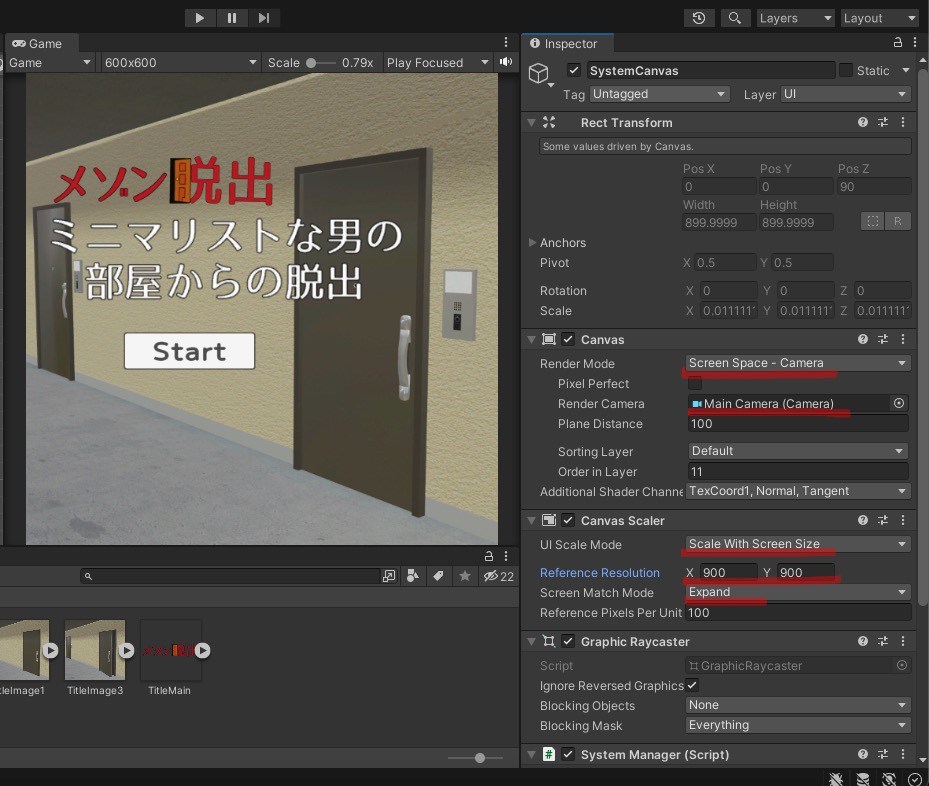
Canvasの設定
使用するCanvas全ての設定を下画像の様にする。

これで、遊ぶ端末がPCでもスマホでも画像が見切れることも変形することもなく表示される(レスポンシブではないのでPCのウィンドウサイズ変形にはついていけない)
Reference Resolutionは最終的な画面サイズと違っても大丈夫だけど縦横比は同じにする。
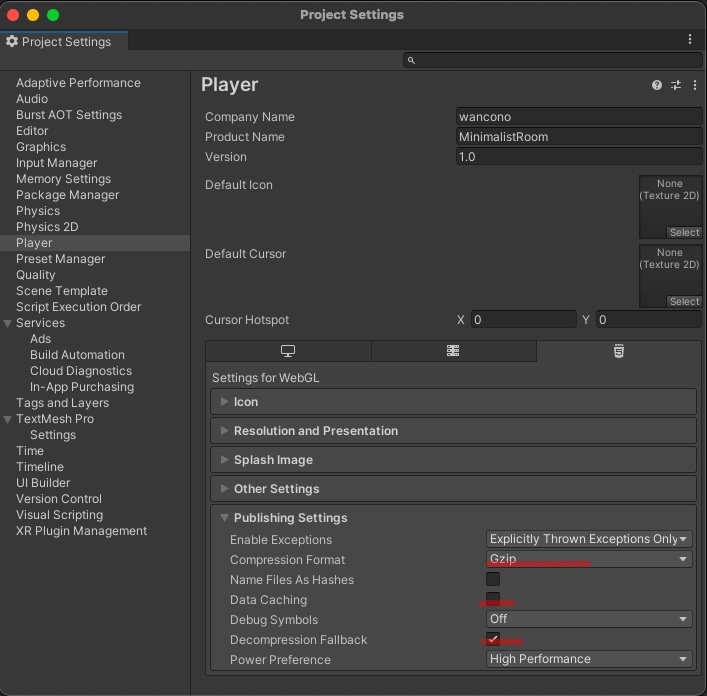
PlayerSetting
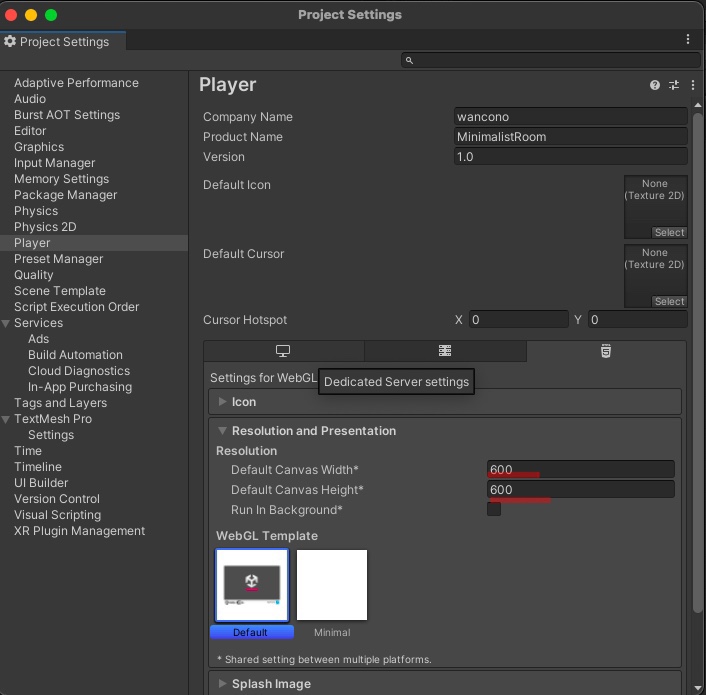
File→BuildSettingを開いて左下にあるPlayerSettingを開き下画像の様に設定する


CompressionFormatはGzipが軽くて応用が効く?らしい。他のにしても問題はなさそう。
画面サイズは600×600にしているがお好みで。
設定できたらBuildSettingからBuildする。
つまずいたところ!
・私はこれまでScreenMatchModeはデフォルトのMatchWidthOrHeightにしていましたがレスポンシブ対応しない場合はExpandが最適でした。
・buildする時の保存先はストレージカード内ではなくMac本体に!後述のFileZillaがアクセスできるのはPC内部だけのようです。
FileZillaの設定
UnityでビルドしたデータをWordPressで公開するには契約したサーバーにデータをアップしなければなりません。サーバーにアップするために必要なのがFTPソフトです。
私が契約したサーバーはXserverで、XserverのサイトにFTPソフトの設定方法が詳しく書かれていました
FTPソフトは色々あり、FFFTPというソフトがメジャーらしいのですがMacは対応していなかったので、FileZillaというソフトをインストールしました。FFFTPと見た目も使い方もさほど変わらないそうです。
FileZillaのインストール
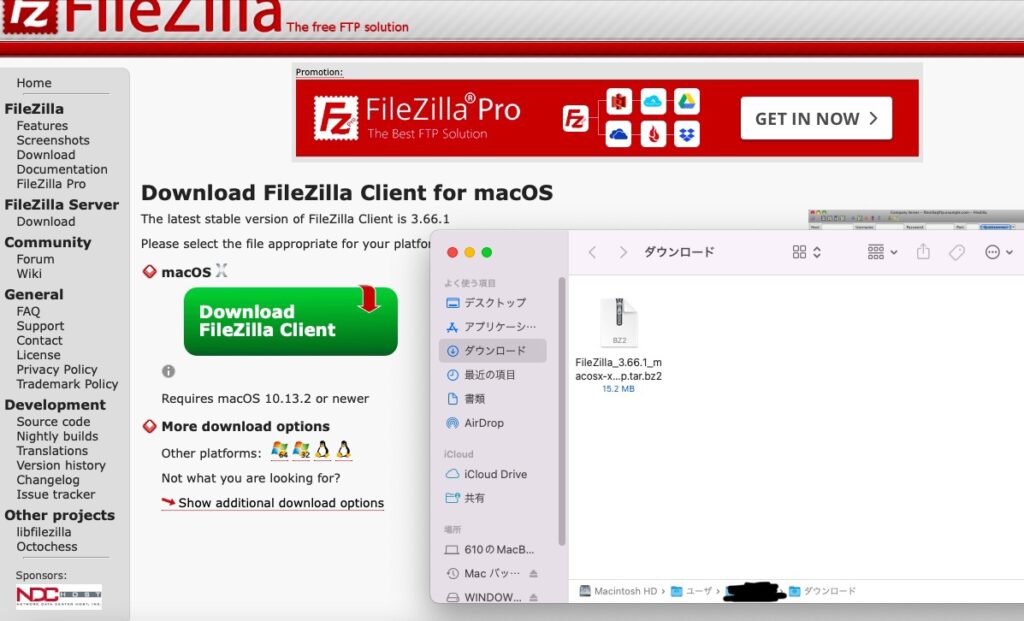
Download FileZilla ClientをクリックしてmacOSのダウンロードボタンをクリックする(この辺当てずっぽうでやったので不安だったけど問題なくできた)

圧縮ファイルがダウンロードされるのでクリックして解凍して、アプリケーションの中に掘り込む
FileZillaの初期設定
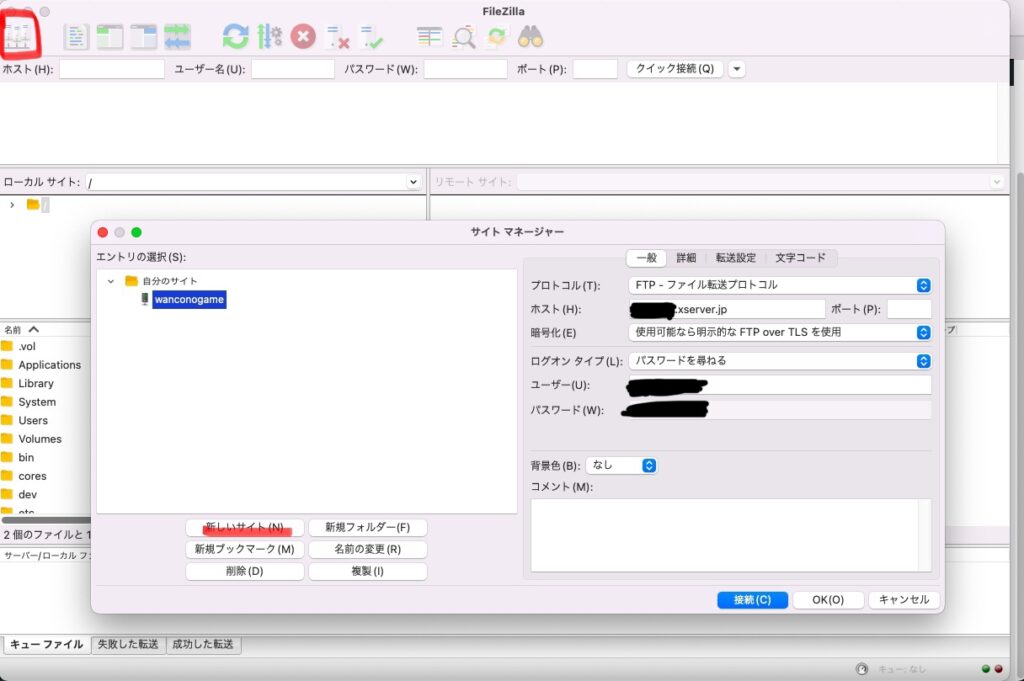
FileZillaを開いて左上のアイコンをクリックし初期設定をする

左側、自分のサイトの中に新しいサイトで自分のサイトを登録し、右側の一般タブを上の様に設定する。
(転送設定タブの転送モードをパッシブにする、という説明をどこかで見たのでそうしたがしなくてもいいかも?)
ホスト、ユーザー、パスワードはXserverを契約した時に届いたメール
【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ
の中に書いてある。
ファイルのアップロード
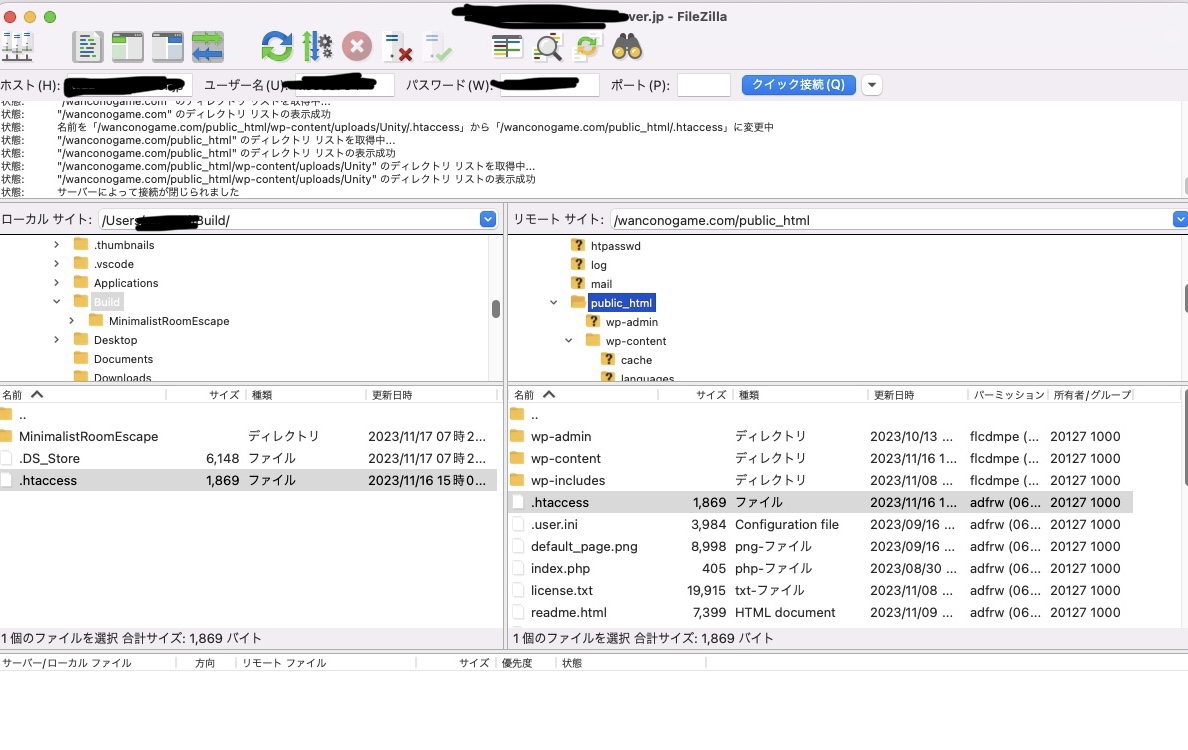
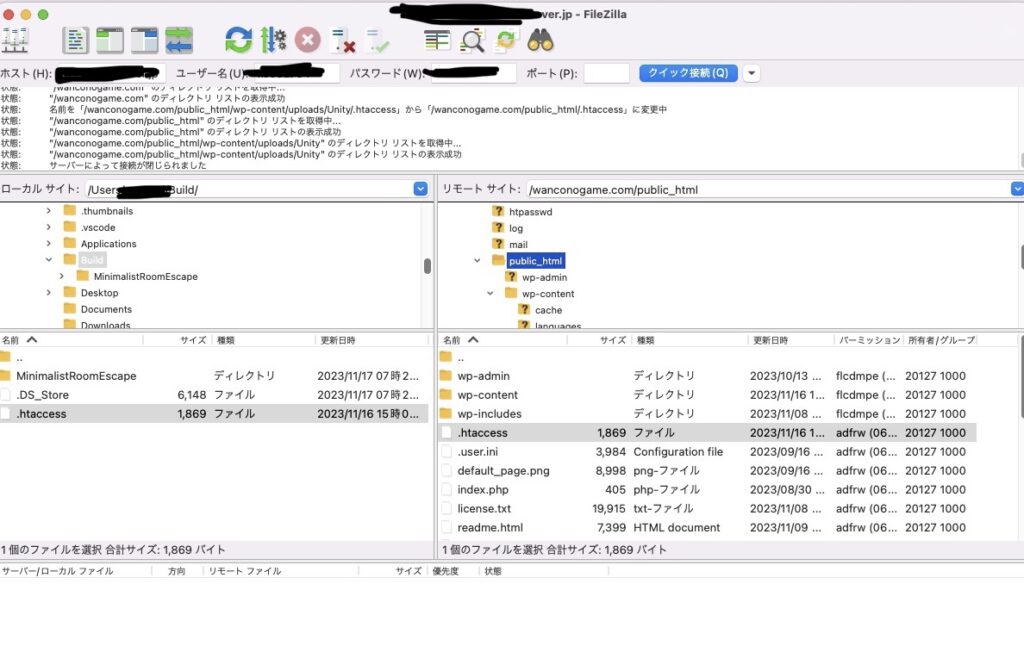
左側のローカルサイトがパソコンの中身、右側のリモートサイトが登録したサーバーの中身で、ファイルをドラッグ&ドロップで移動させることができる。

ローカルサイトからUnityでbuildした場所を探す。
buildでできたフォルダ内に2つのフォルダと1つのhtmlファイルがあるのを確認し、フォルダ丸ごとリモートサイトに掘り込む。
ファイルを掘り込む場所はXserverの場合、自分のサイト下のpublic_html以下にしなければいけないとの事。また、wp-content/uploads下に入れておくとアクセスしやすいらしい。そこにUnityフォルダを作って作ったゲームを入れていく。
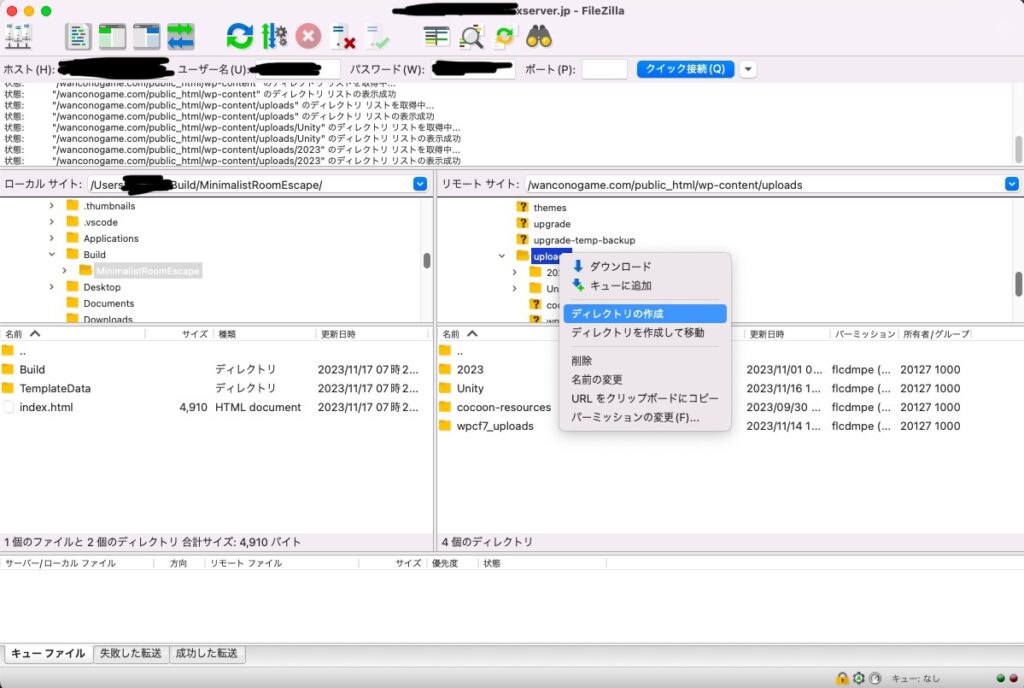
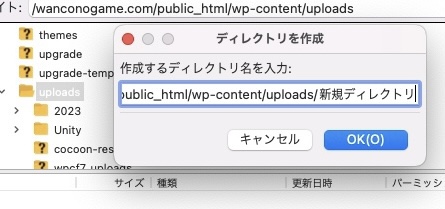
uplordsを選択し右クリックでディレクトリの作成をし、その中にbuildフォルダをドラッグ&ドロップする。
つまずいたところ!

・ディレクトリを作成する時はディレクトリ名を上画像の”新規ディレクトリ”の部分だけ書き直すこと!全部消してから名付けしたらパスの中に組み込まれてなくて、自サイトでリンク貼っても404エラーが出てアクセスできませんでした(そりゃそうだ)
・Unityで再buildする時は上書きせずにファイル削除してからbuildしなおす!上書きで保存してもFileZillaのローカルファイルは上書きされず前のままのようです。名前を変えて別フォルダで同じ場所に保存しても前のファイルが優先される?みたいです。
WordPressに埋め込む
WordPressで埋め込みたい記事にアップしたファイルのリンクを作ります。

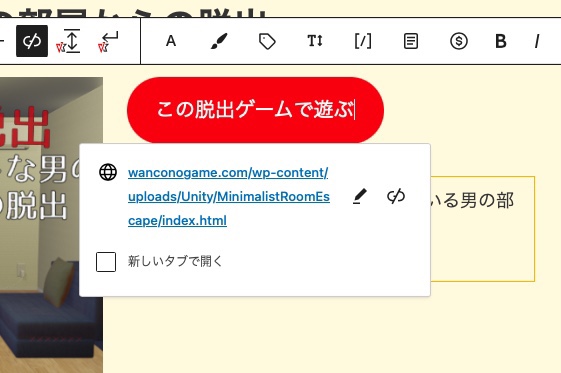
私の場合はボタンを押してリンク先に移動するようにしました。記事内にゲームを埋め込みたい場合はiframeを使うことでできるそうです(最初に貼ったリンク先参照)。
つまずいたところ!
・パスの書き方はFileZillaのパスからpublic_htmlを抜く!私の場合、https://wanconogame.com/wp-content/uploads/Unity/ゲームファイル名/index.html
Unityのエラーを解消する
WordPressに埋め込めたけど、Unityのロゴ画面でエラー表示が出てゲームが始まらない。
これはUnity独自の変数?みたいなものがWordPress側では認識できないかららしい(ここから自信がなさすぎて書くことがあやふやになります)。だからWordPress内のファイルを編集するという初心者には禁断の作業になります。
.htaccessの編集
.htaccessとは『Webサーバーの動作をディレクトリ(複数のファイルの分類・整理ができる保管場所)単位で制御できるファイル』らしい

あんまり触ってくれるなと書いてあるけどUnityを埋め込むためにはどうしてもやらなきゃいけないらしい。

FileZillaのリモートサイトのpublic_htmlの中の.htaccessというファイルを探し、ローカルサイトの適当なところ(でいいのか分からんけど)にドラッグ&ドロップする。
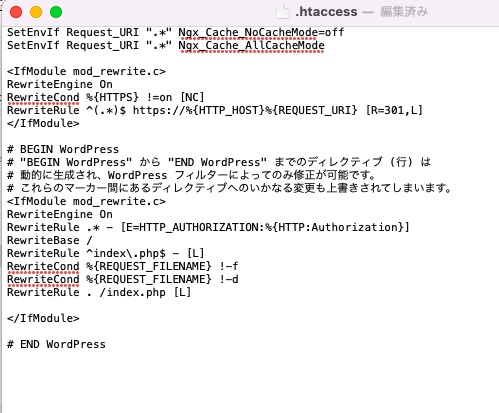
ローカルサイトの.htaccessを右クリックし編集を選ぶとテキストエディタが開く

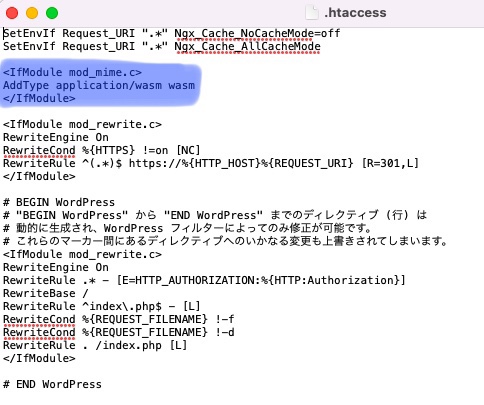
これに次の3行のコードを追加する
<IfModule mod_mime.c>
AddType application/wasm .wasm
</IfModule>

編集したのを上書き保存して閉じると「このファイルをサーバーにアップロードしますか?」と聞かれるので「はい」を選ぶとリモートサイトの.htaccessが上書きされる。
つまずいたところ!
全部!ここに至るまで色んなことしたので、今は問題なくいけてるけど後から重大なエラー発覚するとかならないか不安だ。
難しかったけど自力でできた!
頑張ってアップした最初のゲームがこちら↓
FTPソフトの扱いはWordPressを使う上で慣れておいた方が良いらしいので、無事に導入できてよかったです。