自作のブラウザゲームを久々にエゴサしてみたら、海外のゲームサイトが無断転載していたので色々調べて対策しました
海外サイトにされたこと
当サイトのプライバシーポリシー“リンクについて”には次のように記載しております
当ブログは基本的にリンクフリーです。リンクを行う場合の許可や連絡は不要です。
ただし、インラインフレームの使用や画像の直リンクはご遠慮ください。
今回見つけたのは、インラインフレームに私のゲームを直接埋め込んで遊べるようにした海外のゲームサイトでした
私のゲームをご紹介いただくのはとても嬉しいし有難いですが、ご紹介いただく際は当サイトのゲーム紹介のページをリンクしていただくようお願いします
ちなみに現時点で確認できたのは2つの海外のゲームサイトで、unityroomのゲームもたくさん無断転載されていました
.htaccessの作成
サイトのアクセス制限を設けるには.htaccessを設定するといいようですが、ブラウザゲームに関する.htaccessの記述内容が検索しても出てこず、いろいろなサイトを参考にさせてもらいました
今回ベースにしたのはこちらのサイトです
.htaccessを編集する際の注意事項
正直私も全然理解できていませんが、.htaccessの記述が少しでも間違っていたり、.htaccessを設置する場所を間違えるとサイトがちゃんと表示されなくなるのでバックアップをとるなどして元の状態に戻せるようにしておきます
もし記述が間違えていると、サイトが表示されず500エラーが表示されます
.htaccessファイルの作成
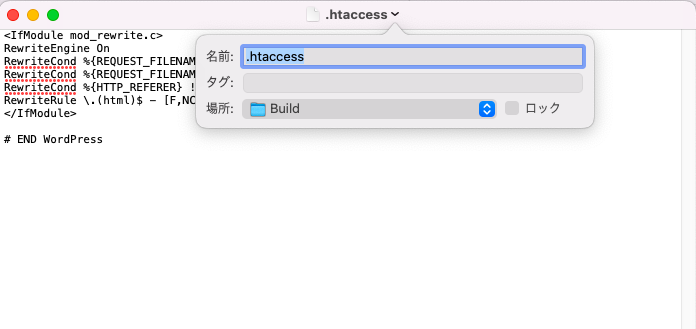
テキストエディット(Macの場合)を使用します
新規作成したらファイル名を書き換えます(ウィンドウ上部のvをクリック)
名前は必ず「.htaccess」(ドットエイチティーアクセス)にします

必要なコードを記入したら保存しますが、保存するとファイル名が「.htaccess.rtf 」となっているので「.rtf」を削除します
拡張子がなくなるとFinderからは見えなくなり(消えたわけではない)ファイルを開くことができなくなります
FTPソフト(私の場合はFileZilla)を使用すると見えなくなった.htaccessの存在を確認できます
(FileZillaのリモートサイトにすでに.htaccessがある場合は、それをローカルサイトに移動して編集するという方法もあります)
.htaccessの記述内容
.htaccessは記述の際のルール(文字コードや改行コード)があるらしいのですが、コピペでなんとかなったので詳細はわかりません
コードの最後は改行しないといけないらしいです(これもコピペでいけたので真偽不明)
今回コピペして一部修正したコードです
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{REQUEST_FILENAME} \.(html)$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://wanconogame.com [NC]
RewriteRule \.(html)$ - [F,NC,L]
</IfModule>
# END WordPress
詳細は先述の参考にしたサイトに記載のとおりですが、指定するファイル名を何にすればいいのか分からず色々試しました
unityで制作したゲームはBuildフォルダにゲームに関するファイルがあり、その拡張子.unitywebなどを試してみましたが、そういうことではなかったようです
Buildフォルダと同じ階層にあるindex.htmlというファイルがゲームにアクセスするためのファイルらしく(ゲームのurlの末尾になっている)、この拡張子htmlを指定することでアクセス制限がかけられました
.htaccessの設置場所
参考にしたサイトでは.htaccessの設置場所はpublic_html配下(サイト全体)とされていましたが、指定拡張子をhtmlにしたためゲーム以外のリンクまで出来なくなってしまうかも?と考え念の為設置場所を変更しました
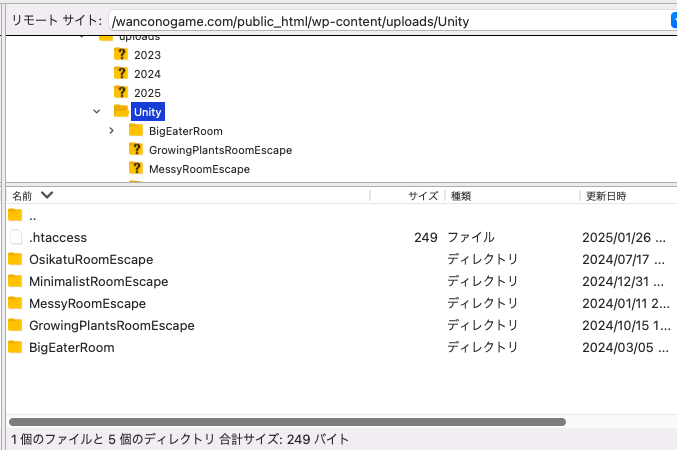
public_html→wp-content→uploadの配下に作っておいたUnityフォルダの配下に設置しました
このフォルダに制作したゲームを全て入れているので、同じ階層にある.htaccessの影響を受けることになります

.htaccessの設定は以上となります
確認方法
ブラウザのキャッシュをクリアします(これ忘れがち)
自サイトからゲームにアクセスできるか確認します
ゲームのurlをコピーします
ブラウザのキャッシュをクリアします(これ忘れがち)
googleなどの検索窓にコピーしたurlをペーストします

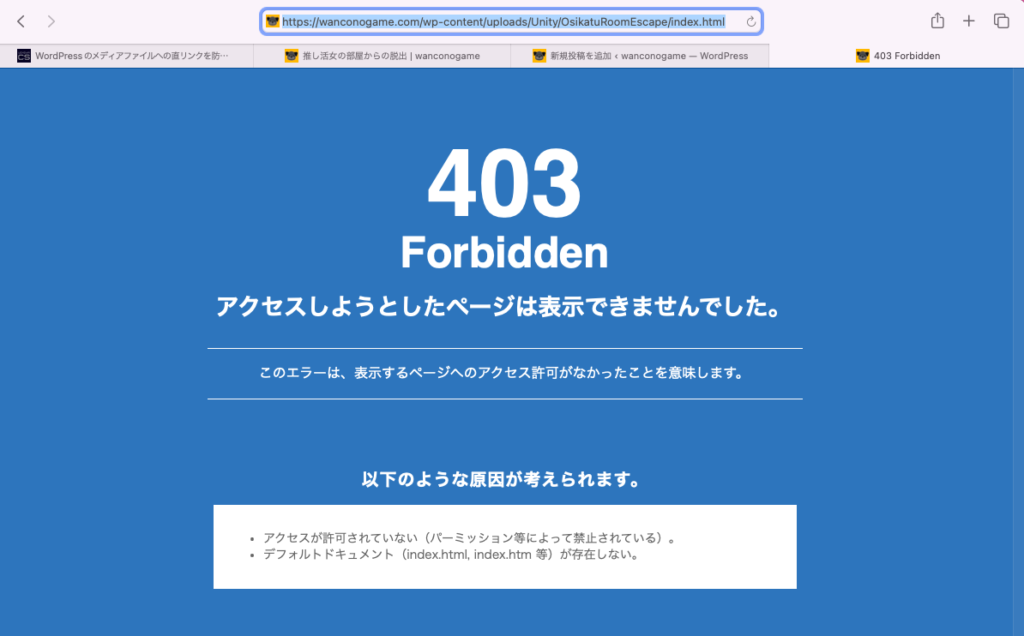
403エラーが表示されていれば成功です
件の海外サイトの私のゲームも403エラーが出て遊べなくなっていました
サイト運営ど素人があれこれ調べてやったことなので、正しくないかもしれないしもっと良い方法があるかもしれません
もし不具合などがありましたらコメントかメールフォームよりご連絡いただきますようお願いします


コメント